Gracenote IDs Web Experience
Gracenote IDs are a single identification system that sorts, displays and contextualizes content and works as building blocks for powering content guides, search and discovery across platforms and media types. The IDs are unique identifiers for content and act as barcodes for the entertainment industry.
I was tasked with creating a web experience that would live on Nielsen’s website to promote the launch of a new product. After receiving the brief from the content and product marketing team, and talking with my Creative Director, I did an initial creative dive for some inspiration.
Once complete, I started creating some initial mockups while learning how to use a new web-based design platform called Ceros. This is where the experience would be created, then linked out to Nielsen’s website. Through a couple rounds of revisions, I was able to get a working draft with all of the content flown in. One I created a solid static version of the experience, I looked for places to add motion to make the experience more enjoyable to view.
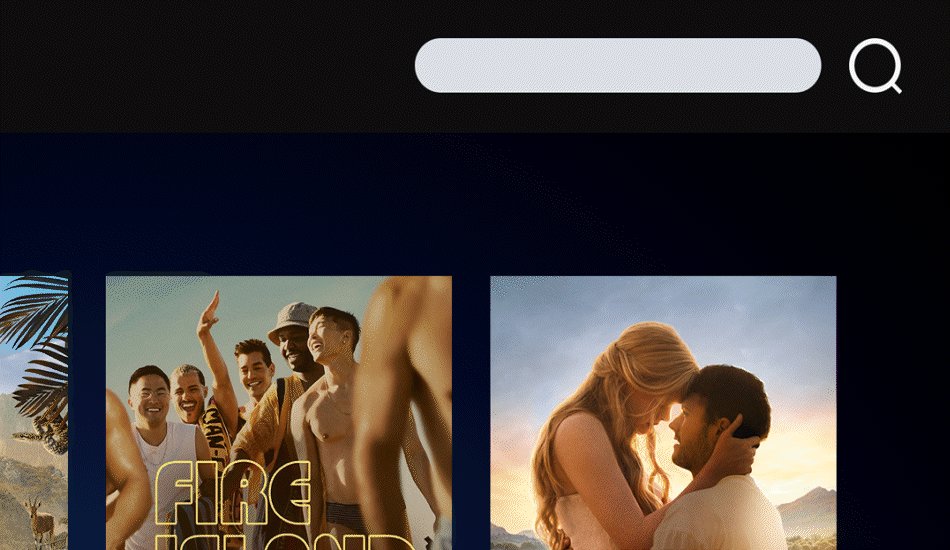
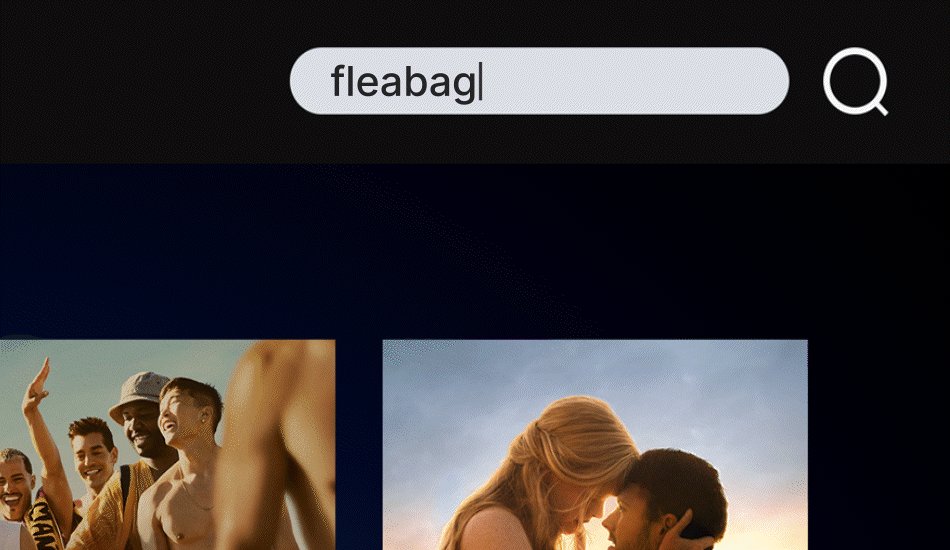
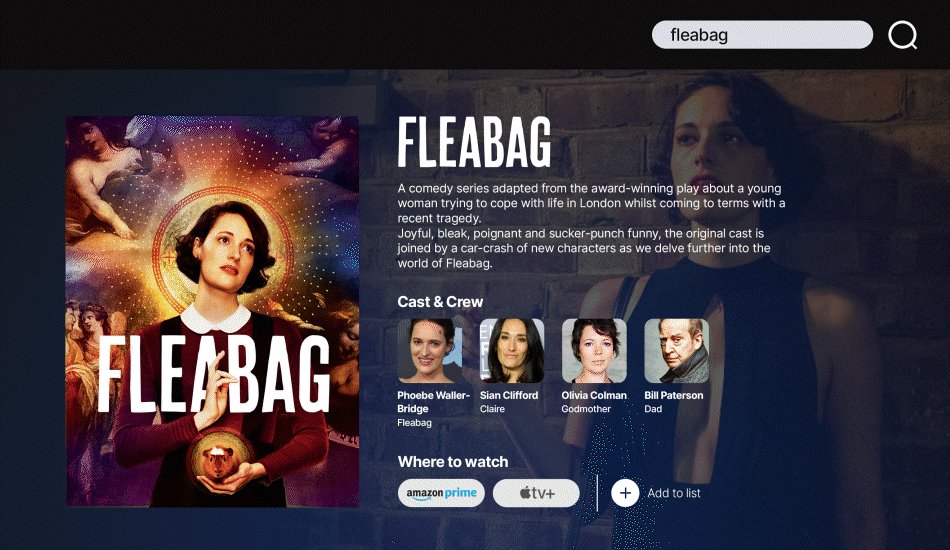
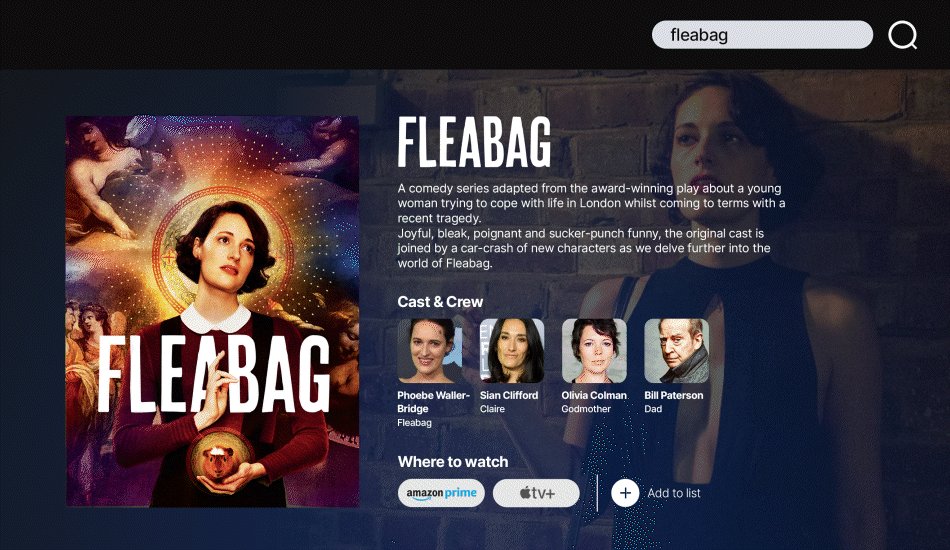
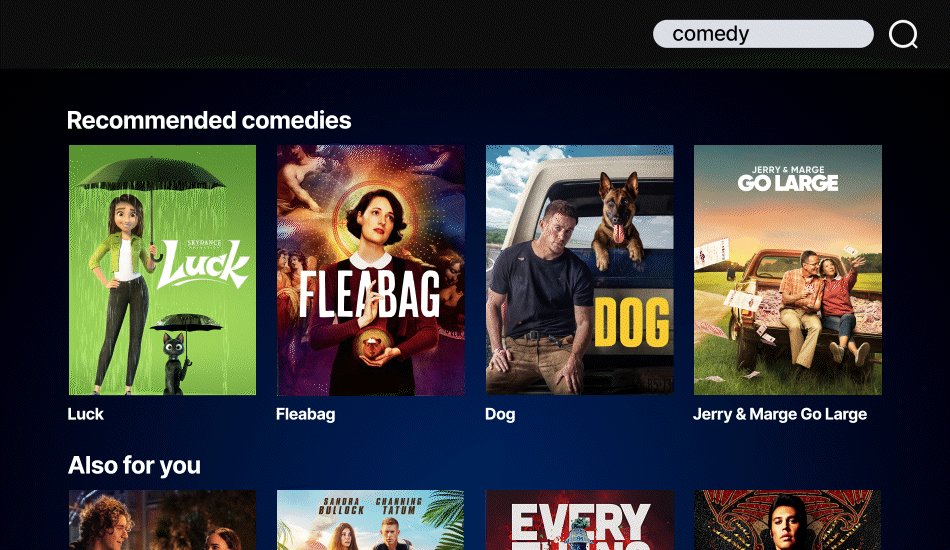
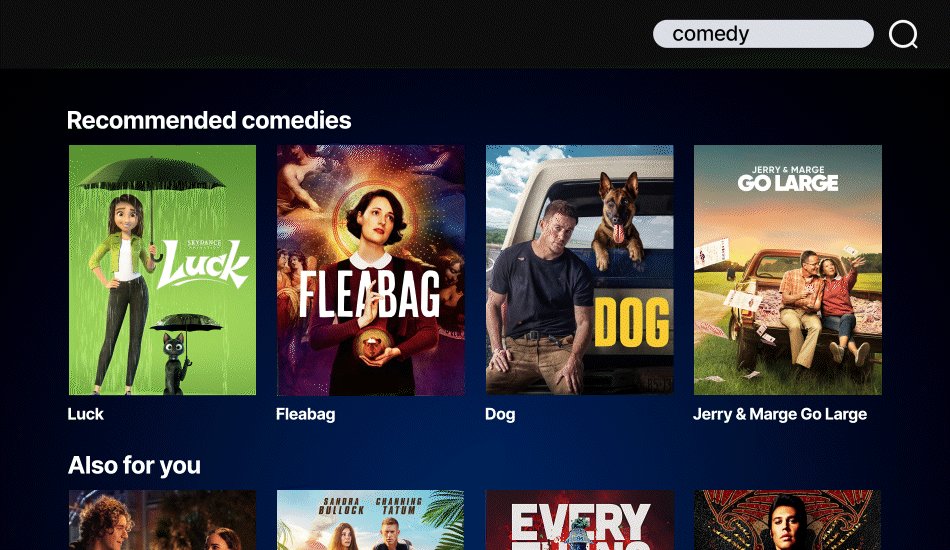
I started with using simple reveal animations to liven the viewing experience while using motion to guide you down the page. From there, I continued to refine, by creating some gifs in After Effects giving some more context to accompany larger more complex ideas and themes.
Additionally, promotional items were created to create advertise the launch of this new product. This included various ad sizes for sites like DTVE, Senal, and Smartbrief, email banners for Pardot, and graphics for social. I did not create the promotional assets for this project.
Collaboration between all teams allowed us to easily make our product launch deadline.
Click here to view the web experience on Nielsen